本方法适用与任何主题
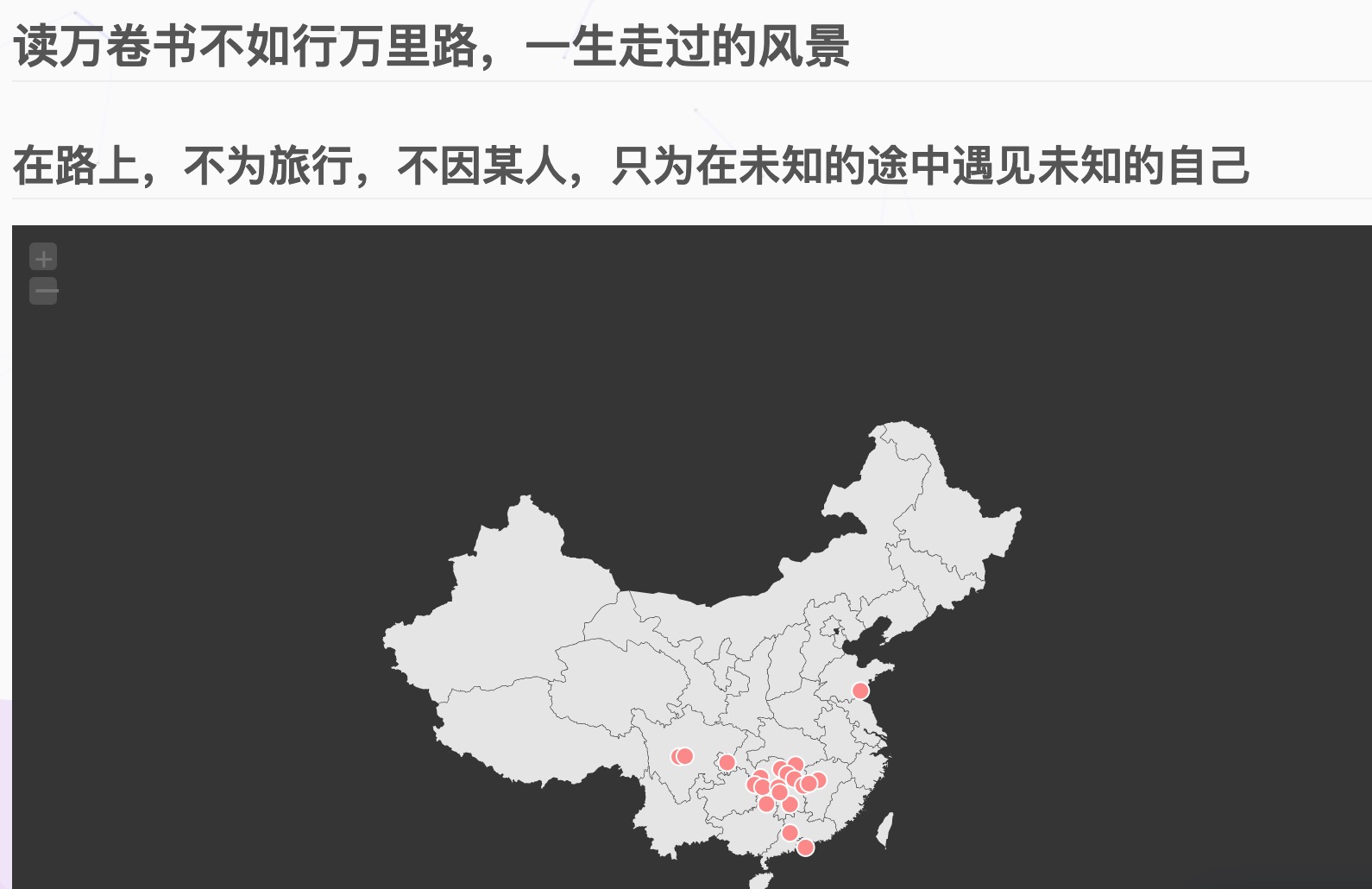
足迹地图作者效果如下:
jVectorMap
JVectorMap 是一个优秀的、兼容性强的 jQuery 地图插件。
它可以工作在包括 IE6 在内的各款浏览器中,矢量图输出,除官方提供各国地图数据外,用户可以使用数据转换程序定制地图数据。例如街道地图、小区地图等等。
JVectorMap 官方网站提供了很多相关文档和使用示例,感兴趣的小伙伴可以自己研究一下。
官方网站,今天教大家通过 jVectorMap 制作旅行足迹地图,最终的效果可以查看下面的 Demo 演示(中国),并教大家如何将制作好的足迹地图嵌入到我们自己的博客中。
Demo,获取源码
1 | git clone https://github.com/HelloWuJiaYi/jVectorMap-Footprint |
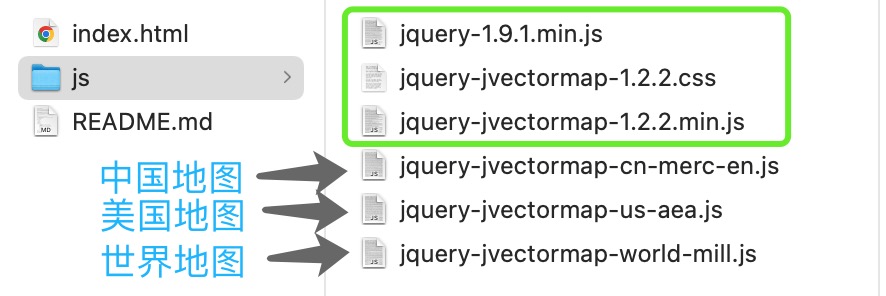
文件说明

- 绿色框中是必须要引入的文件内容。
- 下面三个文件是展示的地图,可自行到官网下载需要的地图 : http://jvectormap.com/maps/world/world/ ,拷贝到 js 目录。(这里获取的源代码中已经提供)
- index.html中需要添加足迹位置和相关样式。
如何更换不同国家地图
1 | <html> |
提前下载需要的国家地图,默认使用中国地图拷贝到 js 目录下。
在 <head> 标签里引入地图数据: <script type="text/javascript" src="js/地图文件名"></script>
同时只能有一个地图库,注意不要引入多个地图数据。
修改地图颜色等相关样式
1 | <!--background-color: 地图背景颜色--> |
参照代码注释修改颜色和相关样式。
千万注意: 在更改地图时 map: '地图名称' ,地图名称是地图数据文件名的后半部分。
例如:
中国地图文件名:jquery-jvectormap-cn-merc-en.js
那地图的名称是:cn-merc-en
但是要注意把 - (横杠)更改成 _(下划线)。 否则不会显示地图。
添加足迹位置
1 | markers: [ // 足迹位置 |
语法:{latLng: [经度(保留两位小数), 纬度(保留两位小数)], name: '城市名称'}。
嵌入到博客
这里介绍作者嵌入到博客中的方法,不一定通用。
作者使用的是Hexo静态博客。
首先将下载下来的源代码放到blog文件夹下,上传到服务器。
再在主题配置文件_config.yml中menu中添加刚刚修改好的index.html在服务器上的文件路径,比如https://abc.com/map/index
最后将修改后的配置文件上传即可。