1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
| import { _decorator, Component, Node } from 'cc';
const { ccclass, property } = _decorator;
@ccclass('Drag')
export class Drag extends Component {
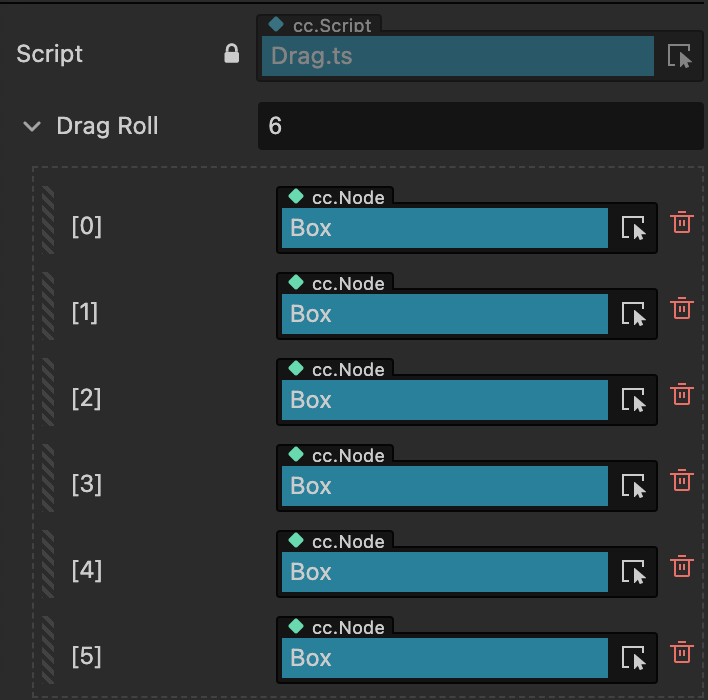
@property({type:Node})
public DragRoll:Node[] =[];
public touchNum:number = 0;
start() {
}
onEnable(){
for(let i = 0;i<6;i++){
this.DragRoll[i].on(Node.EventType.TOUCH_START,this._onTouchStart,this);
this.DragRoll[i].on(Node.EventType.TOUCH_MOVE,this._onTouchMove,this);
this.DragRoll[i].on(Node.EventType.TOUCH_END,this._onTouchEnd,this);
}
}
onDisable(){
for(let i = 0;i<6;i++){
this.DragRoll[i].on(Node.EventType.TOUCH_START,this._onTouchStart,this);
this.DragRoll[i].on(Node.EventType.TOUCH_MOVE,this._onTouchMove,this);
this.DragRoll[i].on(Node.EventType.TOUCH_END,this._onTouchEnd,this);
}
}
_onTouchStart(touchEvent){
for (let i=0;i<6;i++){
if (touchEvent.target == this.DragRoll[i]){
this.touchNum = i + 1;
console.log("点击了第几个按钮 = ",this.touchNum)
}
}
}
_onTouchMove(touchEvent){
}
_onTouchEnd(touchEvent){
}
update(deltaTime: number) {
}
}
|