在开发的时候,我们需要一个既能翻页又能上下滑动的界面,这时候就会遇到翻页容器和滚动容器触摸冲突的情况。以下是博主这里的解决方法。
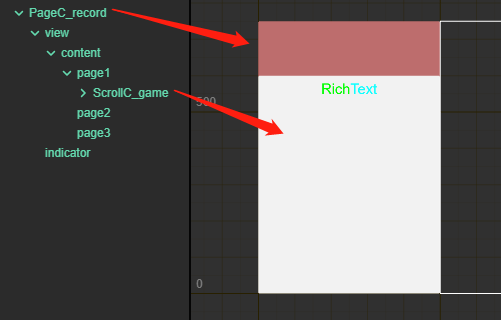
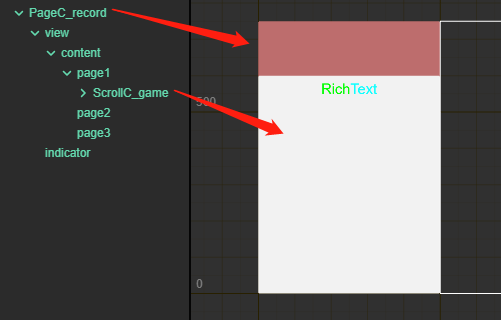
ScrollView和PageView层级关系如下:
![示意图]()
在不做任何处理前,在ScrollView区域(上图白色区域)滑动,ScrollView可以正常上下滑动,PageView不能左右滑动,但是PageView可以在上图中红不红、粉不粉的区域左右滑动。查了一下,是因为两者的触摸冲突了。
下面是我的解决方法:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
public intiView() {
this._view._ScrollC_game.node.on(Node.EventType.TOUCH_START, this.touchStart, this);
this._view._ScrollC_game.node.on(Node.EventType.TOUCH_MOVE, this.touchMove, this);
this._view._ScrollC_game.node.on(Node.EventType.TOUCH_END, this.touchEnd, this);
}
public touchStart(event) {
this.chuandi = true;
console.log("开始",event.getLocation());
this.startPosition = event.getLocation();
this.pageIdx = this._view._PageC_record.getCurrentPageIndex();
}
public touchMove(event) {
if (this.chuandi == false) {
return;
}
this.chuandi = true;
console.log("移动 = ", event.getLocation());
this.movePosition = event.getLocation();
let distance_x = this.movePosition.x - this.startPosition.x;
let distance_y = this.movePosition.y - this.startPosition.y;
console.log("距离差== ", distance_x, distance_y);
if (Math.abs(distance_x) > 50 && distance_x > 0) {
console.log("向前翻页");
this._view._PageC_record.scrollToPage(this.pageIdx - 1);
this.chuandi = false;
} else if (Math.abs(distance_x) > 50 && distance_x < 0) {
console.log("向后翻页");
this._view._PageC_record.scrollToPage(this.pageIdx + 1);
this.chuandi = false;
}
}
public touchEnd(event) {
this.endPosition = event.getLocation();
let distance_x = this.endPosition.x - this.startPosition.x;
let distance_y = this.endPosition.y - this.startPosition.y;
if (Math.abs(distance_y) < 50 && Math.abs(distance_x) < 50) {
console.log("触摸结束,是点击");
} else {
console.log("结束1");
}
}
|
最后实现了期望效果:
![示意图]()