对于前端来说,本地开发很经常会遇到跨域问题。这种问题可以交给服务器去解决,但是有个更简单的方法就是讲浏览器设置为可跨域的。
windows平台
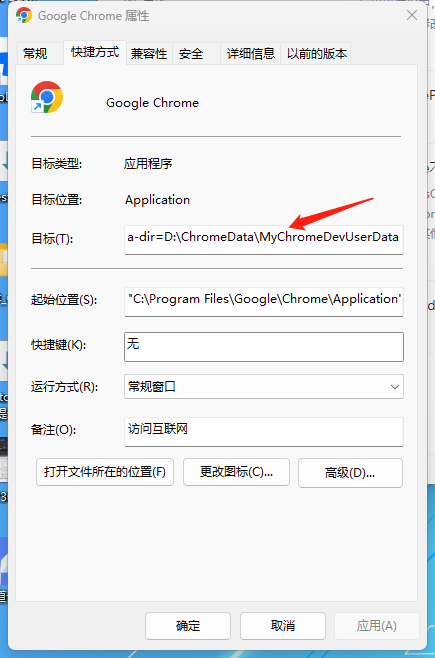
右击打开属性,找到目标字段,并在目标字段后面加上参数:
1 | --disable-web-security --user-data-dir=D:\ChromeData\MyChromeDevUserData |
如下图所示:
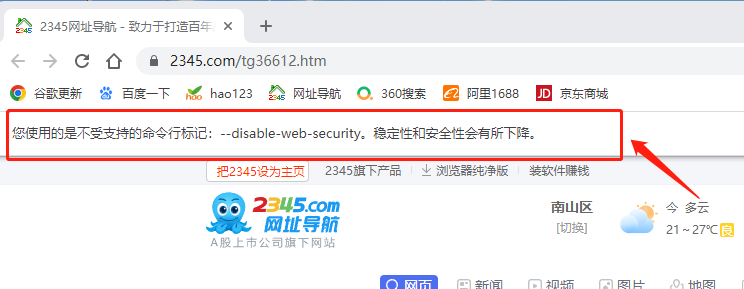
再打开Google chrome,如下图则表示Chrome浏览器设置跨域成功(出现红色框框的文字提示,可能是英文)
博主这里设置跨域后,桌面出现了2个google chrome浏览器的快捷方式图标,一个可以跨域,一个不可以跨域

