cocos2dx中Sprite和ImageView的使用

cocos2dx中Sprite和ImageView的使用
南锋开发环境:
cocos studio 3.10
quick-cocos2dx 3.7.8
windows11
前言
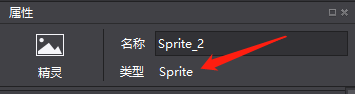
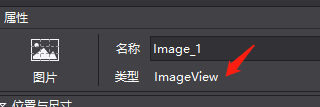
在使用的时候一定要注意节点属性,是精灵Sprite还是图片ImageView
因为Sprite和ImageView设置图片的方法是不一样的,如果是用代码创建的,那就不用说了,如果是使用cocos studio创建,可以在图片所示位置查看属性。
异同
共同点
- Sprite 和ImageView 都可以作为容器显示一张图片
- ImageView实质为一个九宫精灵
区别
- Sprite:继承自Node,是Cocos当中的渲染基类
- ImageView:继承自Widget,Widget是Cocos当中所有UI组件的基类。
- ImageView拥有UI组件封装好的一些功能,例如事件的监听。
- 在对图片不做特殊处理的情况下,用Sprite和ImageView没什么区别,如果要对图片进行进一步操作,那就需要根据实际情况选择。
更换图片
Sprite
1 | local frame = cc.SpriteFrameCache:getInstance():getSpriteFrame(pathImg) |
ImageView
1 | ImageView:loadTexture(pathImg) |
使用图集
上面介绍的方法是使用单张图片,下面介绍使用图集的方法
首先加载图集
1 | display.addSpriteFrames("img.plist","img.png") |
Sprite
1 | sprite:setSpriteFrame(cc.SpriteFrameCache:getInstance():getSpriteFrame("imgName.png")) -- 图集中图片的名字 |
ImageView
1 | ImageView:loadTexture(imgName,1) --后面参数1表示使用图集中的图片 |
评论
匿名评论隐私政策